Il y a du nouveau dans votre interface WordPress
Le patron de WordPress, Matt Mullenweg nous avait promis une révolution en annonçant le déploiement du nouvel éditeur avec la version 5.0 de WordPress, c’est chose faite ! Gutenberg est arrivé dans votre panneau de configuration et Tambour de Ville vous accompagne dans la prise en main de ce nouvel outil !
Désormais, vous créez vos contenus sous forme de blocs : il s’agit de la nouvelle unité de base WordPress. On ajoute des blocs, on y insère différents contenus (textes, images, vidéos, etc.) puis on les dispose dans la page comme on le souhaite. Au clic sur un bloc créé, on a accès à de nombreuses options de personnalisation, en haut du bloc en question ou bien dans la barre de droite de l’interface. Et ces modifications sont bien visualisables en temps réel, tout en restant dans l’administration de WordPress. C’est un vrai plus pour composer vos articles , plus besoin de prévisualiser pour découvrir votre mise en page.
Un éditeur de contenu qui permet de visualiser les changements en temps réel : il y a de fortes chances pour Gutenberg vous plaise !
Chaque bloc est repositionnable dans l’article, ce qui vous évite de galérer avec des copier-coller, et si vous maniez correctement les blocs images et que votre thème s’y prête, vous pourrez réaliser des articles soignés avec de belles et grandes images, des fonds de couleur…
Allez, on regarde à quoi ressemble Gutenberg !
Pour commencer
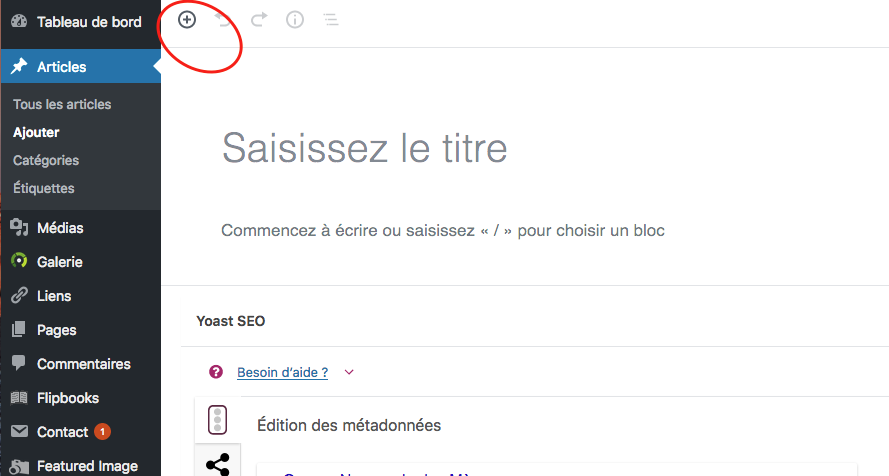
Comme d’habitude, créez votre nouvel article et le nouveau panneau de configuration vous propose de saisir votre titre, ce que vous faites.
Ensuite ajoutez un nouveau Bloc avec le bouton (+) situé en haut à gauche,

Insérez une photo
En cliquant sur le petit plus (en haut à gauche) nous avons choisi d’insérer un bloc image On importe comme d’habitude (en la téléversant ou en la cherchant das la bibliothèque média). A noter : Le glissé-collé d’une image depuis votre bureau fonctionne aussi !
Remarque : les boutons pour modifier, supprimer ou déplacer un bloc n’apparaissent qu’au survol des blocs sélectionné. Vous pouvez voir l’emplacement du bloc que vous êtes sur le point d’ajouter grâce à l’indicateur en bleu.

Rédigez un paragraphe
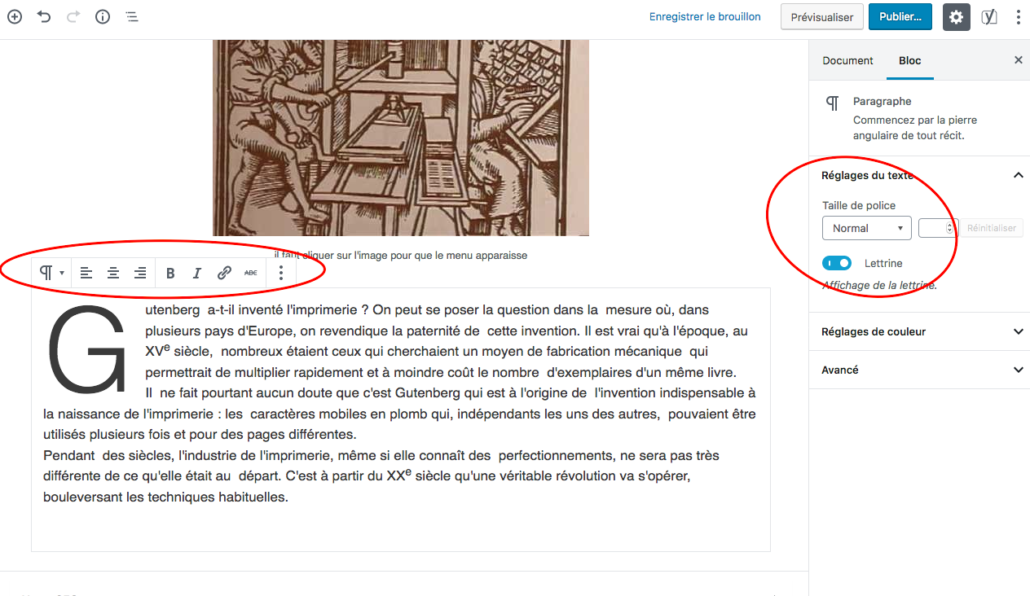
En créant un nouveau bloc pour le texte vous aurez choisi de cliquer sur « paragraphe » pour commencer à rédiger article ! vous avez maintenant le loisir régler le texte dans le menu placé juste au dessus de votre texte pour le centrer, l’aligner … et dans le menu de droite pour régler la taille de la police, la couleur du texte, la couleur du fond… Et même ajouter une lettrine !

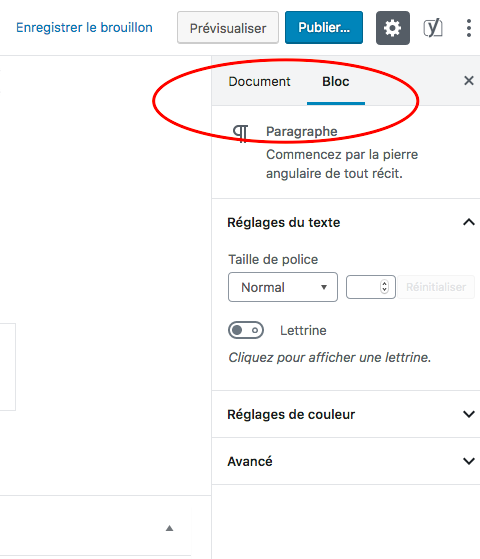
Dans la barre latérale, dans l’onglet Document, on retrouve tous les réglages liés à la publication
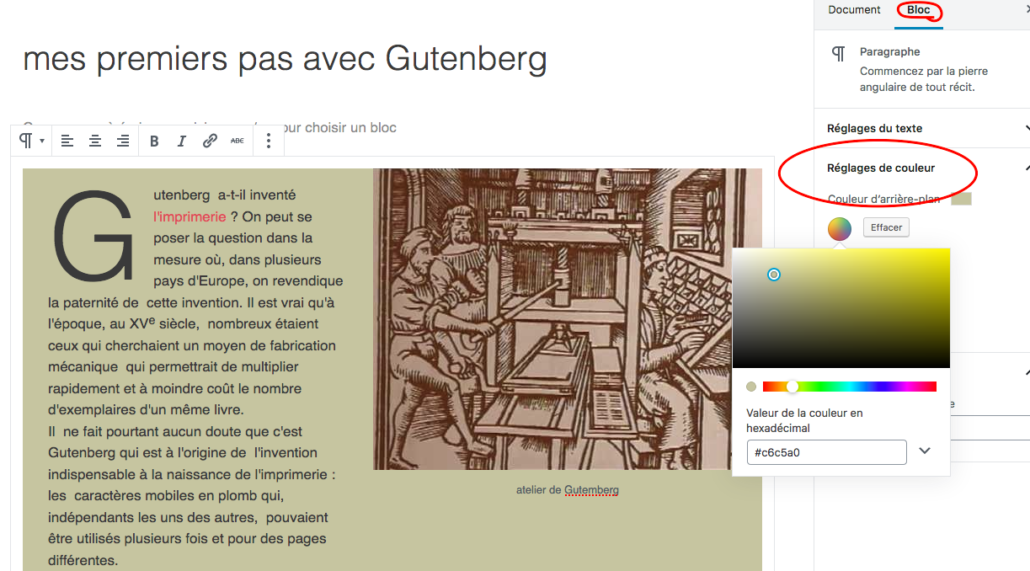
Dans l’onglet Bloc, on a accès au descriptif et aux réglages du bloc sélectionné. Chaque bloc de contenu possède ses propres options. Comme vous pouvez le constater sur les captures d’écran ci-dessous, les réglages sont basiques. Pour ajouter des blocs, on clique sur le petit (+) en haut à gauche. Par défaut le bloc est ajouté en bas de la page. Si vous sélectionnez un bloc et cliquez sur le (+), le nouveau bloc sera ajouté sous le bloc
des fonds de couleur… vous en rêviez ? Gutenberg le fait !


Déplacer un bloc
en survolant le bloc que vous voulez déplacer, un petit onglet s’ouvre, il vous permet de déplacer le bloc où vous le souhaitez, c’est magique !

Encore une question ? tambour de ville vous accompagne !

Comme vous l’avez constaté la prise en main de Gutenberg est facile et très intuitive ! Pour vous rassurer, et si vous hésitez à franchir le pas , sachez qu’il est possible de restaurer l’ancienne version de votre éditeur, mais ce serait dommage de vous priver de toutes les fonctionnalités offertes ! Dans tous les cas, n’hésitez pas à nous contacter pour répondre à toutes vos questions !


Pas de commentaire